Guía rápida con la lista de recursos formales con que contamos, al editar y publicar un artículo en la web, para hacer que nuestra publicación parezca más atractiva, más interesante y amena, haciendo que el lector tenga una experiencia satisfactoria. Lista a modo de ejemplo, con los recursos utilizados por la revista Árbol Invertido. Si usamos los siguientes recursos formales u otros similares con mismas características, conseguiremos siempre una publicación mejor estructurada, con "aires" y espacios, fácil de mapear por el lector y más rica visualmente.
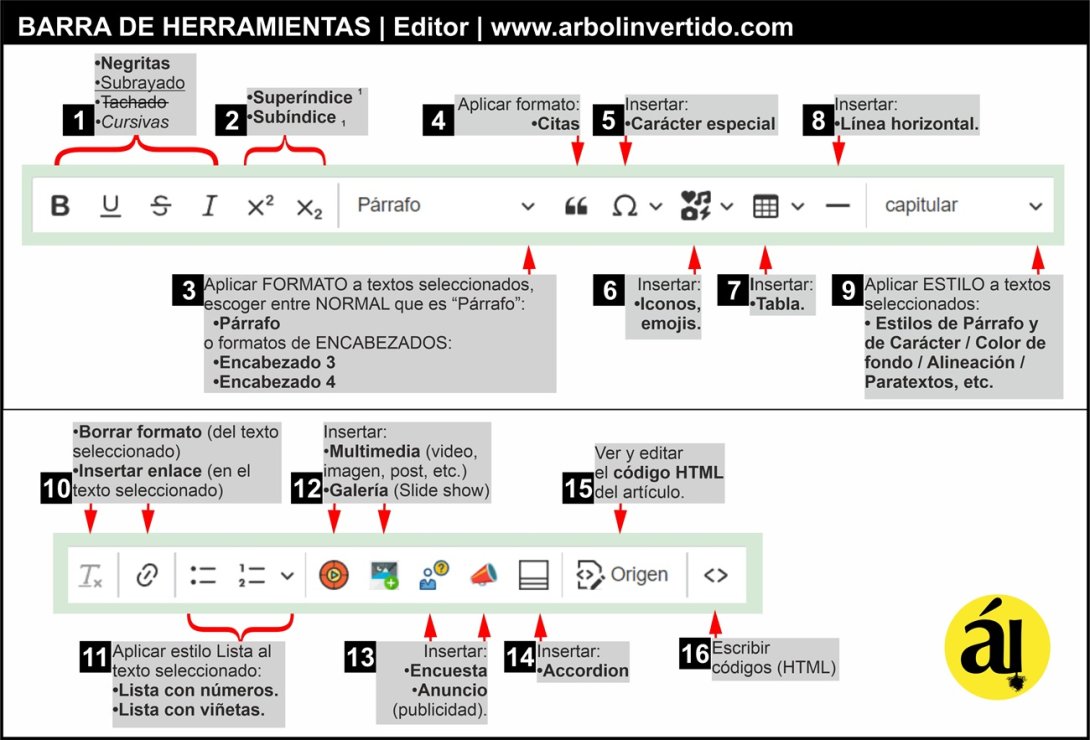
Barra de Herramientas
La mayoría de los recursos necesarios para enriquecer o estructurar de manera más atractiva una publicación, los encontramos en la misma Barra de Herramientas o el panel de edición, desde donde podemos insertarlos en nuestro artículo solamente con un clic.
1- Negritas, Subrayado, Tachado, Cursivas: Con el texto seleccionado, tocaremos en uno de estos botones para aplicar cualquiera de estos atributos de carácter.
2- Superíndice, Subíndice: Con el texto seleccionado, tocaremos en uno de estos botones para aplicar cualquiera de estos atributos de carácter.
3- Formatos: Menú desplegable con los formatos principales: Párrafo (texto normal), y encabezados. Preferimos usar solamente "Encabezado 3" y "Encabezado 4". Con el texto seleccionados, tocamos aquí el formato preferido.
4- Citas: Preferimos no usar nunca este botón, pues tenemos estilos personalizados para aplicar a las citas fuera de párrafo. Se usa, seleccionando un párrafo que sea completo una cita fuera de párrafo y tocando en este botón para aplicarse una configuración especial.
5- Carácter especial: Tabla con repertorio de caracteres especiales: de otros idiomas, caracteres o símbolos matemáticos, etc. Aquí podemos encontrar, seleccionar y dejar insertados estos caracteres.
- Ejemplos de caracteres especiales: $ € (monedas) / ©® (propiedad) / 🔚🔙🔛 (flechas) / ĉķ (otros idiomas)
6- Icons: Tabla con repertorio de iconos. Aquí podemos encontrar, seleccionar y dejar insertados múltiples iconos.
- Ejemplos: (amazon) / (puntero) / (flecha de tendencia subida)
7- Tabla: Tocando este botón, creamos o insertamos una tabla después de escoger el mínimo de filas y columnas.
8- Raya divisoria: Tocando este botón, insertamos una raya que dividirá la página.
9- Estilos: Menú desplegable, con la lista completa de nuestros estilos personalizados: estilos de párrafo y estilos de carácter. Con el texto seleccionado, venimos aquí y tocamos uno de estos estilos para aplicarlo al texto. Para deseleccionar o quitarle un estilo a un texto, seleccionamos ese texto y venimos aquí y volvemos a tocar el estilo que aparece activado.
10- Borrador de estilos de carácter: Botón para borrar estilos de carácter sin necesidad de abrir el menú de estilos. Con el texto seleccionado, tocamos este botón y se borra el estilo (solamente borra estilos de carácter, no estilos de párrafo).
Enlace: Para insertar un enlace. Con un fragmento de texto seleccionado (una o dos palabras), tocaremos este botón y se abrirá una ventana flotante donde pegamos la URL. Todavía tendremos que seleccionar en esa misma ventana si queremos que el enlace se abra en otra pestaña del navegador, que es lo que preferimos siempre.
11- Lista con número, Lista con viñetas: Con el texto seleccionado, tocamos uno de estos botones para aplicar uno de estos dos formatos.
12- Multimedia: Con el cursor colocado en el punto del artículo donde queremos insertar una multimedia, tocamos este botón, para seleccionar el archivo en nuestra Biblioteca de Multimedia. Si aún no lo teníamos añadido a nuestra Biblioteca, tendremos opción en este momento de subir el archivo y dejarlo insertado. Tipos de multimedia como: Imagen, video remoto, audio remoto.
Galería: Botón para insertar Galería que hayamos creado previamente, buscándola por el nombre. Estas galerías son slideshows o carruseles.
13- Encuesta: Botón para insertar una Encuesta que hayamos creado antes, buscándola por su nombre.
Anuncio (publicidad): Botón para insertar un anuncio que hayamos diseñado o creado antes.
14- Accordion (acordeón): Botón para crear una acordeón vacía, que deberemos entonces rellanar con un título y un texto de contenido.
15- Origen: Tocando este botón, pasamos a ver todo el artículo en códigos de lenguaje HTML. Y podremos entonces editar o modificar estos códigos.
16- Códigos: Tocando este botón, podemos escribir códigos HTML para que aparezcan visibles y puedan ser leídos como tales, pero sin que se apliquen.
TEXTO
[* De uso obligatorio]
Capitular*
- Con el estilo de párrafo "capitular" marcaremos siempre el primer párrafo de cada publicación o artículo.
- Además, también pudiera marcarse el primer párrafo de, por ejemplo, diferentes piezas narrativas que conformen un dosier.
Ejemplo de párrafo marcado con estilo "capitular":
En un lugar de la Mancha, de cuyo nombre no quiero acordarme, no ha mucho tiempo que vivía un hidalgo de los de lanza en astillero, adarga antigua, rocín flaco y galgo corredor. Una olla de algo más vaca que carnero, salpicón las más noches, duelos y quebrantos los sábados, lantejas los viernes, algún palomino de añadidura los domingos, consumían las tres partes de su hacienda.
Cita dentro de párrafo
- Utilizaremos lo más posible citas directas de otras fuentes, y señalaremos que son citas literales al colocarlas entre comillas.
- Pueden ser citas de fuentes primarias o secundarias, personas o documentos.
- Las citas de versos se pondrán entre comillas y en cursivas, separando los versos con una raya oblicua (dejamos un espacio antes y otro después de cada raya).
- Las citas de prosas, cuando aparezcan dentro de párrafo, estarán encerradas entre comillas y en redondas.
Ejemplo de citas dentro de párrafo:
Mencionamos que un escritor dijo una vez: "En un lugar de La Mancha de cuyo nombre no quiero acordarme", lo que es una cita de una prosa, y dijo el poeta que "Todo lo que tiene fin es breve / pero mi infancia son recuerdos de un patio de Castilla", con cursivas porque es poesía.
Cita fuera de párrafo*
- Citas directas que se colocan en párrafo aparte (y que, por tanto, no necesitamos encerrarlas entre comillas), pueden ser tomadas de fuentes primarias o secundarias, de personas o documentos.
- Es un recurso muy útil para crear una mancha de texto o mancha tipográfica más variada.
- Cada vez que tengamos una cita que no sea muy corta, que se componga de dos o más frases, debemos valorar colocarla en párrafo aparte como cita fuera de párrafo, marcando el texto con los estilos correspondientes.
- Cuando son prosas, aparecen en redondas: para ello aplicamos los estilos de párrafo "citasalto" y "cita". El primero se aplica siempre al primer párrafo del bloque de texto citado, mientras que "cita" se aplica al 2do y siguientes párrafos dentro de un mismo bloque de texto citado (no dejará un espacio o "salto" anterior). Y cada vez que dentro de un mismo bloque de texto citado queramos comenzar un nuevo párrafo dejándole un espacio anterior, aplicaremos el estilo "citasalto".
- Cuando son versos, aparecen en cursivas: para ello, marcaremos los versos citados con los estilos "citaverso" y ""citavsalt". (Con la misma lógica que los estilos "citasalto" y "cita": el primero se aplica al primer verso de cada estrofa citado fuera, o cada vez que queramos dejar un espacio o "salto" antes, mientras el estilo "cita" se aplica a los demás versos citados).
Ejemplo de citas fuera de párrafo:
Mencionamos en párrafo aparte que un escritor dijo una vez (como está ya bien distinguida en párrafo aparte, no le hacen falta comillas; y, como es prosa, va en redondas):
En un lugar de La Mancha de cuyo nombre no quiero acordarme. [estilo de párrafo: "cita"]
Siguiente párrafo de cita en prosa [estilo de párrafo: "citasalto"]
Y luego citamos unos versos que, como están ya bien diferenciados en párrafo aparte, no les hacen falta comillas; y, como es poesía, van en cursivas):
Todo lo que tiene fin es breve [estilo de párrafo: "citavsalt"]
pero mi infancia son recuerdos de un patio de Castilla. [estilo de párrafo: "citaverso"]
Encabezados*
- ¡Es imprescindible usar encabezados dentro de cada publicación o artículo!
- Mediante el uso de encabezados, dividiremos cada publicación en partes (dos o más partes).
- Los encabezados deben ser textos breves, que funcionen como nombres de partes del artículo.
- Nunca llevan punto final.
- SEO: para lograr mejor posicionamiento en Google, es recomendable que los encabezados sean prácticos, hacer que describan o presenten el tipo de contenido que están encabezando.
- Redacción del encabezado: pueden ser en modo de preguntas (entre signos de interrogación), de tal modo que cada encabezado esté dando paso a una respuesta.
- Aunque en el menú tengamos varias opciones de encabezados, vamos a usar siempre estas dos opciones únicamente: "Encabezado 3" y "Encabezado 4".
- Lo hacemos aplicando los formatos de "Encabezado 3" o "Encabezado 4" a la línea de texto que convertiremos así en una especie de subtítulo divisorio. En este orden de jerarquías: "Encabezado 3" (aparece con mayor puntaje) y "Encabezado 4" (como descendiente del "encabezado 3", aparece con menor puntaje y además en versalitas).
- Aunque el original de un colaborador no venga con encabezados, será responsabilidad del editor crear o insertar siempre encabezados.
- También, aunque sea una entrevista entregada a edición originalmente sin divisiones, siempre será responsabilidad del editor detectar las posibles divisiones y crear o insertar encabezados que faciliten la estructuración del contenido y una lectura más amena.
Palabras en colores
Marcaremos el texto seleccionado con estilos de carácter como "colorazul" (azul), "colengano" (amarillo), "colverdad" (verde), "colfalso" (rojo marrón).
Pondremos determinadas palabras o frases en color rojo, para destacarlas, y para ello marcaremos el texto seleccionado con el estilo de carácter "colorfoco".
Ejemplos de textos en colores:
- En un lugar de la mancha [estilo de carácter "colorfoco": rojo]
- En un lugar de la mancha [estilo de carácter "colfocursi": rojo y en cursivas]
- En un lugar de la mancha [estilo de carácter "colverdad": verde]
- En un lugar de la mancha [estilo de carácter "colorazul"]
- En un lugar de la mancha [estilo de carácter "colfalso": rojo marrón]
- En un lugar de la mancha [estilo de carácter "colengano": amarillo]
Sombreado del párrafo (color de fondo)
- Daremos color de fondo a un párrafo, para crear otras "manchas" con efecto de divisiones o áreas con pesos visuales diferentes.
- Lo haremos marcando un párrafo con estilo de párrafo "fondogris" (color de fondo gris), "fondoazul" (color de fondo azul) o "fondoamar" (color de fondo amarillo).
- Es un uso estético, pero también organizativo o estructural, destacamos el texto que aparece con este color de fondo, pues el resultado es un recuadro o marco colorido que resalta el texto.
Ejemplo de sombreados de párrafos:
Ejemplo de párrafo sombreado gris, porque lo hemos marcado con estilo "fondogris".
Ejemplo de párrafo sombreado azul claro, porque lo hemos marcado con estilo "fondoazul".
Ejemplo de párrafo sombreado amarillo pálido, porque lo hemos marcado con estilo "fondoamar".
Listas*
Pueden ser listas de dos tipos: con viñetas o con números.
Usaremos las listas cada vez que sea propicio, para organizar una serie de elementos, que de esta forma quedarán más destacados a la vista del lector como una parte significativa dentro de la página.
Lista con números: Nos reservamos el uso de las listas "con números" para series con algún tipo de gradación o un orden jerárquico, como "las diez primeras" posiciones de un ranking, por ejemplo.
Ejemplo de Lista con viñetas:
- Ejemplo de lista con viñetas.
- Otro elemento mencionado.
- Un tercer elemento.
Ejemplo de Lista con números:
- El primero de una lista ordenada o una lista con números.
- El segundo en una ubicación jerárquica.
- El tercer elemento de la lista.
Llamados*
Son frases copiadas del artículo, y pegadas o repetidas en un lugar aparte dentro del mismo artículo, aplicándosele a cada frase un estilo de párrafo que la hará verse con una apariencia mucho más destacada (con un color naranja llamativo, con mayor puntaje, con alineación diferente al texto base, etc.), son atributos o efectos de la apariencia que se logran aplicando estilos de párrafos personalizados que se controlan en la web mediante Hoja de Estilo CSS. En este caso, en Árbol Invertido contamos con dos estilos de párrafo que se diferencian solamente por el tipo de justificación hacia la izquierda o hacia la derecha: estilos "LlamaIzq" y ""LlamaDer".
Cómo se hace: Copiar el fragmento seleccionado, y pegarlo (repetido) en otra parte dentro del mismo artículo, y aplicar uno de los dos estilos para hacerlo resaltar. Lo haremos con frases interesantes, impactantes, curiosas, y siempre breves. La frase debe presentar siempre una idea completa, que no quede trunca.
Nunca pondremos puntos suspensivos al final de la cita, ni puntos suspensivos entre corchetes al principio ni al final para indicar que es un fragmento extrapolado. Tampoco hace falta encerrar este fragmento entre comillas. Solamente le aplicaremos el estilo de párrafo que lo hará verse suficientemente diferenciado y destacado.
Podemos crear llamados con frases diferentes a lo largo de un mismo artículo. Es un recurso que divide visualmente nuestra publicación, la "airea", y permite una subcapa de lectura en que lector repasando solamente estos textos de los llamados podrá hacerse una idea de lo que trata nuestra publicación. Colocaremos entonces estos llamados separados entre sí de una manera bien proporcionada, velando que queden más o menos equidistantes (con separación similar entre ellos), y en compensación con otros recursos visuales que también tienen mucho peso visual, como la multimedia insertada, los encabezados, etc.
La frase o el texto de un llamado nunca se colocará antes de la aparición de ese texto de forma natural en el artículo, nunca se adelantará, sino que se pegará o repetirá siempre en un lugar posterior, y nunca puede partir un párrafo, sino que se colocará siempre entre dos párrafos diferentes.
Requisitos del uso de los LLAMADOS:
- Frases cortas. Son textos para leerlos de un vistazo y sin esfuerzo.
- Unidad compositiva: Cada llamado será un único bloque de texto, no incluirá saltos de línea o de párrafo.
- Introducen descansos. Tienen una función estructural (crear espacios o descansos visuales dentro de la mancha tipográfica). Por tanto: serán breves. Nunca utilizaremos párrafos largos ni varios párrafos. Debemos asegurarnos de que en cualquier pantalla, ancha o estrecha, de teléfonos móviles o de ordenadores, no ocuparán más de dos o tres líneas aproximadamente.
- Interesantes y significativos. También una función cognitiva: crean puntos de sentido, como especie de un índice visual, que resaltan aspectos fundamentales del contenido, adelantan al lector cuál es el tema que se está tratando en el cuerpo del texto. El lector digital lee en zigzag, escanea por arriba el Índice, los encabezados, los llamados y otras partes destacadas. De este modo hace una lectura rápida, y debe poder hacerla sin esfuerzo, pero además debe encontrar en cada llamado algo que lo atraiga a quedarse a leer más. Las frases escogidas deben ser, por tanto, interesantes, con impacto, atractivas, polémicas, que provoquen al lector o generen curiosidad.
- Sin comillas. Nunca encerrarlos entre comillas.
- Adelantados. Cada llamado se colocará por delante del lugar donde normalmente aparece el mismo fragmento dentro del texto base, como un adelanto, nunca después.
- Perífrasis o exactos. Una cita del texto base que queramos destacar y usar como llamado, podremos sintetizarla, en forma de una perífrasis, para que tenga la extensión adecuada. Cuidando de nunca alterar el sentido de la frase.
- Mantener la misma frase dentro del cuerpo del texto. Nunca utilizaremos como llamado una frase que hayamos quitado del cuerpo del texto: el llamado es siempre una repetición adelantada de una frase entresacada del texto base, y que el lector luego podrá encontrar también en la lectura normal del texto.
- Creamos los llamados con estilos personalizados. Usamos el estilo LlamaDer y LlamaIzq (para justificar el texto del llamado hacia la izquierda o hacia la derecha). Preferimos usar el estilo LlamaDer, porque es más disruptivo respecto a la caja tipográfica del texto base.
Ejemplo de llamado estilo "LlamaIzq"", justificado a la izquierda:
Frase de llamado [estilo "LlamaIzq"]: Creo en la Libertad hasta las últimas consecuencias
Ejemplo de llamado estilo "LlamaDer", justificado a la derecha:
Frase de llamado [estilo "LlamaDer"]: Hay un lugar llamado Humanidad
Longitud de los Párrafos*
- No deben ser muy extensos. Los párrafos muy extensos crean una mancha de texto muy dura o densa, carecen de pausas, la vista se cansa y cuesta más leerlos, producen fatiga. Por eso desde una primera impresión provocan rechazo.
- Tampoco serán párrafos muy cortos. Evitaremos párrafos de una sola oración.
Negritas*
- Aplicamos el uso de negritas a palabras o frases cortas para destacar partes del texto que son clave.
- Oraciones, frases, afirmaciones, unidades de sentido que son puntos de máximo interés dentro del artículo.
- Solamente ponemos en negritas las palabras clave que temáticamente distinguen al artículo: Google interpreta que las palabras en negrita son las que deben tenerse en cuenta para clasificar temáticamente un artículo en la web.
- Por tanto, no usamos las negritas decorativamente, y no pondremos en negritas muchas palabras juntas (porque, de este modo, ampliando a demasiadas palabras marcadas, estaríamos creando confusión para la clasificación temática).
Paratextos*
- Los paratextos son textos auxiliares que sirven de apoyo al cuerpo principal de un artículo, complementarios, como: dedicatorias, epígrafes (exergos o citas), dataciones o fechas al margen, nombres de un lugar o contexto en una línea aparte o entre paréntesis, etc.
- Son pequeñas partes de texto que aparecen en un puntaje inferior al texto base, y que tienen sangría e interlineado diferentes al texto base.
- El uso de paratextos ofrece a la vista del lector una mayor variedad de configuraciones tipográficas, por lo que diversifica la composición de la mancha tipográfica y hace más amena la lectura, ayudando al lector a entender la composición desde un primer golpe de vista.
- Ejemplos de fragmentos publicados como paratextos: Una dedicatoria al principio de un artículo, o al principio de un poema o de un capítulo: "Para mi madre que en la gloria esté". / Una fecha entre paréntesis al final de un artículo o de un poema, indicando en qué año se escribió: "(Sevilla, 22 de agosto de 2021)". / Una nota del editor al principio o al final de un artículo o un poema, por ejemplo: "Publicamos este artículo con la aprobación de los herederos del autor". / Datos sobre una fuente o el origen de un texto, colocados al final de un poema o un artículo: "Fragmento tomado del libro Historia de las letras minúsculas (Ed. Deslinde, Madrid, 2024)". / Un epígrafe, una cita en prosa o en versos que se coloca al principio de un artículo, un poema o un cuento: Verde que te quiero ver. (F. G. Lorca)
Ejemplos de paratextos:
Caminante, no hay camino, [estilo: "paratvsalt"]
se hace camino al andar [estilo: "paratverso"]
Antonio Machado [estilos: "paratexto"" y "versalitas"]
Para mis hijos [estilo: "paratsalto"]
que me han enseñado a volar. [estilo: "paratexto"]
***
MULTIMEDIA
Audio remoto
Los audios nunca pueden insertarse como ILUSTRACIÓN PRINCIPAL de un artículo, solamente se pueden insertar DENTRO de un artículo.
Cómo crear un Audio remoto:
- Panel de Control > Crear-Multimedia > Crear-Audio remoto.
Cómo obtener el código de un audio desde plataformas como Ivoox y Spotify:
- Ir a la plataforma de Ivoox (En Google podemos buscar “Ivoox”) / Sitio web de Ivoox.
- Dentro de Ivoox, clic en “Buscar” y escribimos “Árbol Invertido”. Y nos aparecen los audios publicados en el canal llamado Árbol Invertido. También podemos buscar directamente el nombre del audio que hemos publicado previamente en este canal.
- Clic sobre el archivo de audio, para entrar al reproductor.
- Clic en "Reproducir” > Clic en “Compartir”.
- Se abre una ventana flotante llamada “Comparte este audio” con dos pestañas: “Redes sociales” y “Reproductor” > Clic en “Reproductor”.
- Buscamos dentro de la parte llamada “Adaptable”, y copiamos el código de iframe llamado “Versión normal”.
- Pegaremos este código copiado, dentro del campo AUDIO-EMBED de nuestro formulario.
- Para cambiar el color del reproductor: Después de pegado el código del audio, podremos modificar el color con que se ve el reproductor, porque este color está determinado por un código de color que son seis caracteres (letras y números), modificando este código podremos modificar el color. Ejemplo de código de color que aparece dentro del iframe: FF6600
Cómo insertar un Audio remoto en un artículo:
- Colocamos el cursor entre dos párrafos > Botón "Insertar Multimedia" (Imagen de Barra de herramientas: 12).
- Cómo cambiar el tipo de Reproductor del audio: Para insertar que se vea el tipo de REPRODUCTOR largo, a todo lo ancho: Escogemos "Embed default (big)" y alinear "None". | Para insertar que se vea el el tipo de REPRODUCTOR estrecho, que deja el texto fluyendo por su derecha: Escogemos "Embed default (small)" y alinear "Izquierda".
Completando el formulario de un nuevo Audio remoto:
- NAME: Ponemos un nombre a cada audio. OJO: a diferencia de lo que sucede con los nombres de las imágenes y de los videos, EL NOMBRE aquí puesto a cada audio SÍ APARECERÁ VISIBLE para el público (es el nombre que se ve en la subsección "PODCAST" en la Portada. Tener cuidado por tanto con cómo escribimos aquí este nombre. | Estructura de este nombre, ejemplo: "Responso por un niño suicida", de Francis Sánchez (Poema)".
- AUDIO-EMBED: Aquí pegamos el código copiado desde IVOOX (la variante de código llamado: "Adaptable" > "Versión Normal").
- AUDIO EMBED MINI: Aquí pegamos el código copiado desde IVOOX (la variante de código llamado: "Opción HTML5 mini". (Es para el reproductor pequeño que se ve en la subsección PODCAST en Portada.
- PARA QUE UN AUDIO APAREZCA EN LA PORTADA DE LA REVISTA: Si escogemos aquí "Podcast", nuestro audio aparecerá en Portada. | Por defecto está "Ninguno" (que no aparece en Portada).
- PARA CAMBIAR EL COLOR del reproductor, dentro de este código: Para los podcast de Ediciones Deslinde escogeremos el color azul de Deslinde, código: 003399. | Para los de Árbol Invertido, escogeremos color rojo: FF0000.
- PODCAST EN PORTADA: Para que un audio aparezca en la portada, en este campo debemos marcar "Podcast".
- PARA REORDENAR LOS PODCAST EN LA PORTADA: Para mover y cambiar el orden de los podcast que aparecen en la portada de Árbol Invertido: Vamos a la página "Podcast", donde aparecen todos los audios que tienen marcado aparecer en portada (marcados en cada formulario de cada audio en el campo de "Podcast en Portada"): se cambian de lugar arrastrándolos con el cursor.
Cómo encontrar y editar un Audio remoto que habíamos añadido:
- Panel de Control > Bibliotecas > Biblioteca-Audio remoto.
- Otra ruta alternativa: Administrar > Content (Contenido) > Media.
- Ya en nuestra Biblioteca de Multimedia, entonces podemos buscarlo por una palabra del nombre, o usando el filtro "Media Type" y eligiendo el tipo "Audio remoto" para buscar solamente ese tipo de contenido multimedia.
Ejemplo de un "audio remoto" insertado (un podcast desde el canal de Ivoox):
Media genérico
Múltiples contenidos de Multimedia se pueden añadir a nuestra Biblioteca de Multimedia utilizando este tipo de recurso: mapas interactivos, gráficos, etc. El formulario para añadirlo, se compone de dos simples campos: "Name" para escribir un nombre de uso interno por el cual podamos mañana buscarlo en nuestra biblioteca de multimedia, y "Media generic" para pegar aquí el código del iframe que traigamos copiado de alguna multimedia que esté alojada originalmente en otro sitio web.
Cómo crear o añadir "Media genérico" a nuestra biblioteca de multimedia:
- Panel de Control > Crear-Multimedia > Crear-Media genérico.
Cómo insertar "Media genérico" dentro de un artículo:
- Los archivos "media genérico" no se pueden insertar como ilustración principal, sino solamente en el interior del artículo.
- Colocamos el cursor entre dos párrafos > Tocamos el botón "Multimedia" de la barra de herramientas > Tiene que estar ya añadido o creado previamente: Buscamos el media genérico por una palabra de su nombre y lo seleccionamos (también podemos filtrar el buscador escogiendo en "tipo de multimedia" el género o tipo de archivo que buscamos, tocamos "media genérico") > Seleccionar.
- MOSTRAR COMO: Siempre hay que dejar los datos que aparecen por defecto: "Next" > Embed default (big)": [dejarlo así]. / ALINEAR: "None": [dejarlo así] / Hacer clic en EMBED para insertar ya el archivo.
Completando el formulario de un nuevo Media genérico:
- NAME: Escribiremos aquí un nombre de uso interno por el cual podamos mañana buscarlo en nuestra biblioteca de multimedia.
- MEDIA GENERIC: Pegaremos aquí el código del iframe que traigamos copiado de alguna multimedia que esté alojada originalmente en otro sitio web. / OJO: Preferimos siempre obtener el código de la versión "responsive" (que se adapta o ajusta a todas las diferentes pantallas).
Cómo encontrar y editar un Media genérico que habíamos añadido:
- Panel de Control > Bibliotecas > Biblioteca-Media genérico.
- Otra ruta alternativa: Administrar > Content (Contenido) > Media > Clic sobre el archivo > Editar.
- Ya en nuestra Biblioteca de Multimedia, entonces podemos buscarlo por una palabra del nombre, o usando el filtro "Media Type" y eligiendo el tipo "Media genérico" para buscar solamente ese tipo de multimedia.
Ejemplo de un Media genérico insertado (un mapa de Google):
Galería
Podemos insertar un Slideshows (un carrusel) dentro de un texto. Los carruseles son imágenes (o videos) que pasan, van cambiando de una en una, y que pueden cambiarse con un clic. Armamos cada carrusel con un grupo de imágenes relacionadas entre sí, porque pertenezcan a un mismo autor, porque traten un mismo un tema, etc., y cada imagen tendrá como descripción un texto de "Caption o Pie de foto". Para insertar un carrusel dentro de un artículo, siempre es necesario haberlo creado previamente. Se inserta desde la Barra de Herramientas con el botón de "·Insertar galería" (imagen de Barra de Herramientas: 12).
Cómo crear una Galería (Slideshows):
- Panel de Control > Crear-Contenido > Crear-Contenido dinámico.
- OJO: preferiblemente queremos crear y tener galerías que sean evergreen, es decir, que no caduquen, que aporten contenidos de interés para cualquier lector el día de mañana, como: obras de arte, hechos históricos, etc.
- Máximo ideal: 9 imágenes en cada galería. La cantidad realmente es libre, podemos añadir cuantas queramos. Pero, no deben ser pocas, ni tampoco demasiadas.
Cómo insertar una Galería (Slideshows) en un artículo:
- Las galerías no se pueden insertar como ILUSTRACIÓN PRINCIPAL de un artículo, solamente se pueden insertar en el interior del artículo.
- OJO: En un artículo, puede haber un máximo de 1 galería insertada, no puede haber dos (en este caso, daría error, y la 2da no se vería).
- Colocamos el cursor entre dos párrafos > Tocamos el botón "Insertar galerías" de la Barra de herramientas (Imagen de Barra de herramientas: 12) > Tiene que estar ya añadida o creada nuestra galería previamente: En el campo de buscador abierto empezamos a escribir cualquier nombre y se despliega un listado con los nombres de las galerías que ya tenemos creadas, y la escogeremos haciendo clic sobre su nombre para que quede insertada.
- MOSTRAR COMO: Siempre hay que dejar los datos que aparecen por defecto: "Next" > Embed default (big)": [dejarlo así]. / ALINEAR: "None": [dejarlo así] / Hacer clic en EMBED para insertar ya el archivo.
Completando el formulario al crear una nueva Galería (Slide shows):
- ILUSTRACIÓN PRINCIPAL: Escogeremos aquí la imagen que será "portada" de la galería. Normalmente escogemos una de las mismas imágenes que están en la galería, la más atractiva o representativa. / OJO: Nunca puede ser la primera imagen que tenemos en el orden de los elementos o imágenes de la galería, porque en ese caso se repetiría una debajo de la otra. Entonces, la ilustración principal puede ser cualquiera a partir de la segunda imagen. Sencillo: Después que escojamos la ilustración principal, si esta misma imagen es la primera de la galería o slide show, entramos en "Añadir elementos" y la arrastramos quitándola del primer lugar (para que no se previsualice en tamaño aumentado y no compita con la "ilustración principal").
- TITLE: Escribiremos aquí el nombre interno de las Galería o carrusel (es de uso interno, no aparecerá visible).
- BODY: En este campo tenemos acceso a todas las herramientas del editor de textos, y las usaremos para crear una descripción de la galerría que aparecerá fija mientras vayan pasando las imágenes: un texto que se compondrá de un encabezado que funcionará como un Título visible (con formato "Encabezado 3), marcando erl primer párrafo con estilo "capitular", y donde usaremos otros estilos y podremos insertar incluso enlaces a otros artículos dentro de nuestra web.
- AÑADIR ELEMENTOS: Tocando este botón se abre y despliega nuestra biblioteca de Multimedia, donde entonces podemos buscar, seleccionar y añadir archivos de dos tipos: imágenes o videos. / Cada imagen o video añadido, queda incorporado a nuestro carrusel. / Máximo ideal: 9 imágenes en cada galería. La cantidad realmente es libre, podemos añadir cuantas queramos. Pero, no deben ser pocas, ni tampoco demasiadas.
Editando cada imagen o elemento añadido a la Galería:
La leyenda que aparece debajo de cada imagen en el slide show, hay que escribirla en el formulario de cada imagen. Buscamos esa imagen en la Biblioteca de Multimedia de nuestro sitio web, le damos "editar", y rellenamos el campo "slide show caption".
- "SLIDE SHOW CAPTION": El texto que escribamos aquí, es el que aparecerá como leyenda de cada imagen dentro de la galería, cuando vaya pasando el slide show. Esta leyenda de cada imagen es solamente para que se vea en el slide show. OJO: es diferente al "Caption o pie de foto" que aparece debajo de las imágenes insertadas solas dentro de los artículos.
- "CAPTION O PIE DE FOTO": Este texto no se verá dentro de la galería. Porque, el texto que escribamos en el campo "Caption o pie de foto" que encontramos dentro del formulario de cada imagen, será el texto que aparezca visible por defecto debajo de la foto insertada como foto en un artículo.
Cómo encontrar y editar una Galería (un slide show) que habíamos creado en nuestra web:
- Podemos modificar cada galería en cualquier momento, quitar o añadir imágenes al carrusel, y asimismo podemos editar o modificar el texto de presentación del campo "Body", etc.
- Panel de Control > Bibliotecas > Biblioteca-Contenidos.
- Y la buscaremos por su nombre, o filtrando el Buscador al seleccionar en "Tipo de contenido", escoger el tipo "Contenido dinámico" > Clic sobre el archivo > Editar.
Compartir en redes:
- Estas galerías se pueden compartir en redes de manera independiente como otra página web cualquiera. En redes como: Facebook y X (antes Twitter).
- En Instagram, no se pueden compartir posts de tipo Enlace, tendría que ser una imagen como una postal.
- Preferimos compartir cada galería creando un post de tipo Enlace (para Facebook y X): donde en el Copy pegaremos la URL de la galería, haciendo que se cargue y previsualice la imagen principal que es portada de la galería.
- Cuando peguemos la URL en el Copy, y después que se cargue y previsualice la página de la galería, ya podremos borrar la URL: queda la página cargada en nuestro post.
Ejemplo de una Galería (un carrusel) insertada:
Imagen, ilustración*
Aparte de la ILUSTRACIÓN PRINCIPAL (esa imagen destacada que aparecerá encima de cada publicación), también podemos insertar varias imágenes dentro de un mismo artículo, como ilustraciones interiores. A diferencia de lo que ocurre con los videos que se enlazan desde el canal de YouTube, las imágenes sí las subimos siempre a nuestro servidor web, y por tanto ocupan un espacio que cuesta dinero. Por eso, tendremos cuidado en no subir imágenes por gusto o que nunca vayamos a usar, cuidaremos que se suban solamente las imágenes necesarias y además que nunca pesen demasiado.
- Dos modos de ilustración: Denotativa y Connotativa. La ilustración denotativa es aquella que informa de modo directo o explícito, objetivamente (por ejemplo, la foto real donde vemos a la persona entrevistada o donde aparece realmente el lugar mencionado en el artículo). La ilustración connotativa, en cambio, aporta un sentido figurado o metafórico, pues alude indirectamente al tema del artículo (por ejemplo, si el tema de la publicación es la censura, entonces una imagen de una boca tapada es una interpretación o evocación que connota o sugiere censura).
- Las imágenes que publiquemos, nunca incluirán logotipos o identificadores de otros medios informativos, y mucho menos de la competencia.
- OJO: Preferimos reciclar, volver a usar muchas veces las mismas imágenes que ya tenemos subidas en nuestra web. Así que siempre, antes de buscar, añadir o subir una nueva imagen, primero dedica unos segundos a comprobar si en nuestra Biblioteca de Multimedia no habrá ya una foto de esa misma persona o de ese mismo lugar. Lo peor ocurre cuando, por no haces esta comprobación, resulta que volvemos a subir incluso una misma imagen por segunda vez.
- Para usar una imagen como ILUSTRACIÓN PPRINCIPAL, preferimos que tenga proporciones 4x3.
- IMÁGENES VERTICALES: evitaremos usarlas como ILUSTRACIÓN PRINCIPAL, solamente las queremos para ilustrar interiores. Y las que sean muy verticales, al insertarlas dentro de un artículo, preferimos que queden justificadas a la izquierda, para que en pantallas muy grandes entonces el texto fluya por su derecha: esto se logra, al momento de insertar una imagen, escogiendo en MOSTAR COMO la opción "Embed default (small)". / Son dos opciones, la otra opción ( "Embed default (big)" provoca que la imagen ocupe todo el ancho de la pantalla y el texto del artículo queda arriba y debajo.
Cómo preparar un archivo de una imagen, antes de subirla a la web:
- No usar un archivo muy pequeño que la imagen se pixele, ni tampoco muy grande que pese demasiado. Peso máximo: 600 kb.
- Para usar una imagen como ILUSTRACIÓN PPRINCIPAL, preferimos que tenga proporciones 4x3.
- Tipo de archivo digital: JPG.
- Nombre del archivo digital: En el nombre del archivo usaremos pocas palabras pero que aludan o describan el contenido visual de la imagen (el nombre de la persona que aparece en esa imagen, por ejemplo) > Debe ser un nombre de archivo breve, y no puede incluir: ni espacios en blanco, ni la letra eñe (ñ), ni vocales con tilde o acentuadas. OJO: no confundamos este nombre de un archivo concreto antes de subirlo a la web, con el nombre que luego escribiremos en el formulario de cada imagen añadida, son dos cosas muy distintas.
Ayuda para cambiar el formato de una imagen a JPG y para reducirla de tamaño:
- Hay aplicaciones para reducir imágenes, como “FILEminimizer” (seleccionas una o varias imágenes en tu PC, les das “optimizar imágenes” y te crea otros archivos repetidos pero reducidos en la misma carpeta.
- TAMAÑO, REDUCIR: (En Windows) Clic derecho sobre la imagen > "Abrir con" > Elegimos el programa "Paint" > Cambiar tamaño > escoger "Píxeles" > Escribir un número menor de píxeles en Horizontal o en Vertical, en cualquiera de los dos, porque automáticamente se reducirá también el otro lado manteniendo las mismas proporciones. Sugerencia: al lado más grande, por ejemplo al ancho en una imagen apaisada, le daremos un mínimo de 1000 píxeles. > Guardar.
- FORMATO, CAMBIAR A JPG: Clic derecho sobre la imagen > "Abrir con" > Elegimos el programa "Paint" > Archivo > "Guardar como” > Y escogemos el formato JPG.
Cómo crear o añadir una imagen a nuestra Biblioteca de Multimedia:
- Panel de Control > Crear Multimedia > Crear-Imagen.
- Otra ruta alternativa: Administrar > Content (Contenido) > Media > Añadir contenido multimedia > Imagen.
Cómo insertar una imagen como ILUSTRACIÓN PRINCIPAL en un artículo:
- Tocamos el botón "Reemplazar" donde está una imagen que aparece por defecto y provisional en el campo de "Ilustración Principal" > Y se abre la Biblioteca de Multimedia.
Cómo insertar una imagen dentro de un artículo:
- Colocamos el cursor entre dos párrafos > Tocamos el botón "Insertar Multimedia" (Imagen de la Barra de herramientas: 12) > Y accedemos a nuestra Biblioteca de Multimedia.
- Si la imagen ya estaba añadida en nuestra Biblioteca de Multimedia, la buscaremos por una palabra clave del título > "Seleccionar" (y la imagen quedará insertada dentro del artículo).
- Usando el filtro "Tipo de contenido" escogeremos el tipo "Imagen" > "Filtrar" (y la búsqueda se realizará solamente para archivos que sean imágenes) > Seleccionar.
- Pero, si vamos a subir una nueva imagen desde nuestro ordenador, este es el momento de hacerlo: Colocamos el cursor entre dos párrafos > Tocamos el botón "Insertar Multimedia" (Imagen de la Barra de herramientas: 12) > Y se abre nuestra Biblioteca de Multimedia.
- Tocamos la pestaña "Imagen" (y se abre un formulario de añadir nueva imagen) > Clic en el botón "Examinar" para buscar el archivo de la imagen en nuestro ordenador > Subimos la imagen, y ahora debemos completar el formulario con otros datos como: Nombre de la imagen, texto alternativo, caption o pie de foto.
- PARA INSERTAR LA IMAGEN VERTICAL en formato small (y que el texto del artículo fluya por su derecha): En MOSTRAR COMO hay que seleccionar: "Next" > Embed default (small)": [cambiarlo así]. / ALINEAR: "None": [dejarlo así] / Hacer clic en EMBED para insertar ya el archivo.
- PARA QUE LA IMAGEN OCUPE TODO LO ANCHO: Obligatorio hacerlo así siempre con imágenes horizontales o apaisadas (con más anchura que altura). Al insertar dicha imagen, en MOSTRAR COMO siempre hay que dejar los datos que aparecen por defecto: "Next" > Embed default (big)": [dejarlo así]. / ALINEAR: "None": [dejarlo así] / Hacer clic en EMBED para insertar ya el archivo.
Completando el formulario al crear una nueva Imagen:
- Las imágenes se insertan desde la Barra de Herramientas con el botón de "Insertar multimedia" (imagen de Barra de Herramientas: 12).
- Si ya teníamos subida previamente nuestra imagen al servidor, podemos buscarla por una palabra del nombre. De lo contrario, podemos subirla ahora desde nuestro ordenador y rellenar su formulario con sus metadatos.
- NAME: Escribimos aquí un nombre que será solamente de uso interno, debemos poner palabras que describan el contenido visual real y exacto, lo que nos permitirá en el futuro buscar esta imagen por palabras claves del título.
- EXAMINAR ARCHIVO: Clic aquí para buscar y subir la imagen desde nuestro dispositivo.
- TEXTO ALTERNATIVO: Escribir una descripción del contenido visual de la imagen: podemos copiar y pegar el mismo texto del NAME.
- RECORTAR IMAGEN: Recortaremos las mejores áreas de cada imagen. Preferimos recortarlas siempre hacia el límite superior, para que queden iguales los logotipos colocados en esta parte.
- ETIQUETA MULTIMEDIA: Cuando empezamos a escribir en este campo, se despliega el listado de etiquetas existentes, y escogeremos un nombre. Para cada imagen podemos escoger más de una etiqueta, preferimos un máximo de dos etiquetas ppor imagen. / Tipos de etiquetas que usamos: "Inteligencia artificial" (la aplicamos para todas las imágenes creadas con IA), "Diseño" (para imágenes creadas mediante composiciones y diseño gráfico), "Pauta" (para imágenes utilitarias, de apoyo a tutoriales).
- CAPTION O PIE DE FOTO: Escribiremos aquí una leyenda o un pie de foto, solamente en aquellas imágenes que así lo requieran. Por ejemplo, en imágenes creadas con IA no colocamos pie de foto: solemos hacerlo en imágenes documentales y de personas reales. Siempre el texto del pie de foto debe referirse únicamente al contenido visual que aparece en cada imagen, sin mencionar nada sobre el texto del artículo donde queremos añadir esa imagen, solamente refiriéndonos a la misma imagen, porque en definitiva aspiramos a reciclar las imágenes y usarlas en múltiples publicaciones. / Siempre colocaremos un punto final en el pie de foto.
- ILUSTRADOR: Aquí tenemos una lista de ilustradores, autores de imágenes, escogeremos el nombre del fotógrafo o ilustrador. / Si no habíamos creado antes el nuevo ilustrador, no aparecerá ahora su nombre en esta lista. / OJO: El dato del ilustrador no es para informar sobre el origen casual de donde extrajimos una imagen, como que si la tomamos de un sitio web u otro ("Imagen tomada de..."), sino que es para señalar o apuntar sobre LA AUTORÍA de dicha imagen.
-Si la imagen no tiene un autor conocido, se dejará este campo vacío (aparece por defecto siempre "Ninguno").
-Ruta para crear un nuevo ilustrador: Panel de Control > Crear otros > Crear-Ilustrador (y solamente escribimos un nombre, nada más: ni imagen, ni reseña).
-Si es una imagen que hicimos en nuestra redacción con Inteligencia Artificial: elegiremos "Árbol Invertido (creada con Inteligencia artificial)" / Para cualquier otra imagen de la redacción, como collages o diseños, elegiremos como ilustrador el nombre de nuestro medio informativo: "Árbol Invertido".
- SLIDE SHOW ELEMENT TITLE: Este campo lo usamos solamente para ponerle un nombre a una parte de una Lista-top (porque las imágenes de las Listas-Top son las partes o elementos de esas listas). Si no usaremos esta imagen así, o sea si no estamos creando una Lista-Top, entonces este campo puede quedarse vacío.
- SLIDE SHOW CAPTION: En este campo escribiremos el texto que en los Slideshows (Galerías) debe aparecer encima de cada imagen, describiendo cada imagen. Por tanto, hay que escribir aquí solamente cuando vayamos a agregar esta imagen a una galería. De lo contrario, dejaremos este campo vacío.
- SLIDE DESCRIPTION: En este campo hay que escribir solamente cuando estamos creando una Lista-Top, y lo que ponemos aquí es el contenido escrito de cada parte o capítulo de dicha Lista-Top, o sea, la parte del artículo de una Lista-Top que se corresponde con esta imagen. De lo contrario, si no estamos colocando esta imagen en una Lista-Top, dejaremos este campo vacío.
Cómo encontrar y editar una Imagen que teníamos añadida desde hace tiempo:
- Panel de Control > Bibliotecas > Biblioteca-Multimedia.
- Otra ruta alternativa: Administrar > Content (Contenido) > Media.
- Buscaremos las imágenes por sus nombres, escribiendo palabras en el campo "Name", también podemos usar el filtro de "Tipo de Multimedia" y elegir el tipo "Imagen" > Filtrar.
- Editar > Hacer los cambios > Guardar (y los cambios se reflejarán automáticamente en todas las apariciones de esa imagen, en todos los artículos donde la tengamos insertada).
Ejemplo de una imagen vertical insertada como "small" para que, en las pantallas grandes de ordenadores, el texto fluya por su derecha: es la imagen que hemos visto antes, sobre el micrófono Blue Yeti.
En el ejemplo siguiente, vemos otra imagen pero insertada en modo "big" para que ocupe todo lo ancho incluso en pantallas grandes:
Imagen de Pixabay
Al tratar de insertar una imagen dentro de nuestro artículo (tocando el botón "Multimedia" de la Barra de Herramientas), y también cuando queremos colocar la ILUSTRACIÓN PRINCIPAL de nuestra publicación, encontramos la opción de "Pixabay": si tocamos la pestaña con este nombre, accederemos al buscador de imágenes gratis de "Pixabay", para buscar imágenes (sin costo), las encontraremos escribiendo palabras clave en la barra de búsquedas de Pixabay, seleccionaremos la que nos guste, y con un clic ya la dejaremos insertada en nuestra publicación.
- La única dificultad estriba en que una imagen de Pixabay obtenida de esta manera, así de rápido y directo, se guardará en nuestro servidor sin haber completado el formulario de sus metadatos: sin texto alternativo, sin recortar, sin pie de foto, etc. Y para optimizarla con esta serie de datos, necesitaremos luego editarla. (Ruta para encontrarla: Panel de Control > Bibliotecas > Biblioteca-Multimedia).
- Usar imágenes de Pixabay resulta una alternativa muy útil para el tipo de ilustración connotativa: imágenes hermosas, de alusión metafórica a un tema, con que preferimos ilustrar la poesía y otros géneros de ficción, por ejemplo.
- En todo lo demás, respecto al formulario de la imagen, sucede igual que lo apuntado para cualquier otra imagen.
POSTS DE REDES SOCIALES
Post de Facebook
- Se cumple para todos los posts de las redes sociales, como Facebook, Twitter e Instagram. Insertado en el artículo, aparecerá el post completo, texto e imagen o video.
- Los "posts de las redes" se insertan también desde la Barra de Herramientas con el botón de "·Insertar multimedia" (Ver imagen de la Barra de Herramientas: 12). Si no teníamos añadido previamente nuestro post a nuestra biblioteca de multimedia, ahora podemos añadirlo y completar sus datos en el momento mismo de insertarlo
- Para añadir un post a nuestra Biblioteca de Multimedia: le daremos un título (solo para uso interno) y pegaremos la URL del post.
- OJO: Corremos siempre peligro de que un post sea mañana eliminado por su autor, o que desaparezca la cuenta donde se publicó originalmente, y nuestra publicación quedará "rota". Por ese motivo, nunca abusaremos de insertar contenidos de las redes, y preferimos hacerlo con cuentas profesionales, más establecidas, incluso preferimos usar nuestras propias cuentas o redes.
Cómo crear un Post de Facebook:
- Panel de Control > Crear Multimedia > Crear-Post Fb.
- Otra ruta alternativa: Administrar > Content (Contenido) > Media > Añadir contenido multimedia > Post Fb.
- En el formulario, encontramos solamente dos campos: el campo "Name" (escribir aquí nombre para identificar este post, es un nombre de uso interno para las búsquedas de los editores) y el campo ""Media link" donde pegaremos la URL o el enlace del post en concreto.
Dónde y cómo obtener la URL del post de Facebook:
- En Facebook, vamos al post en concreto, hacemos clic derecho sobre la fecha de publicación del post y tocamos "Copiar enlace".
- Otra opción: Darle "Compartir" al post y tocar la opción "Copiar enlace".
- Tercera opción: Hacer clic sobre la fecha de publicación, se abre el post solo en el navegador, y copiamos la URL que aparece arriba en el navegador.
Cómo insertar un Post de Facebook dentro de un artículo:
- Colocamos el cursor entre dos párrafos > Tocamos el botón "Insertar Multimedia" (Imagen de la Barra de herramientas: 12) > Y accedemos a nuestra Biblioteca de Multimedia.
- Si el Post de Facebook ya estaba añadido en nuestra Biblioteca de Multimedia, entonces lo buscaremos por una palabra clave del título > "Seleccionar" (y el post quedará ya insertado dentro de nuestro artículo).
- Usando el filtro "Tipo de multimedia" escogeremos el tipo "Post Fb" > "Buscar" (y la búsqueda se realizará solamente para archivos que sean posts de Facebook) > Seleccionar.
- Pero, si no estaba el post añadido y queremos crearlo o añadirlo ahora mismo: Colocamos el cursor entre dos párrafos > Tocamos el botón "Insertar Multimedia" (Imagen de la Barra de herramientas: 12) > Y accedemos a nuestra Biblioteca de Multimedia.
- Tocamos arriba la pestaña "Post-Fb" (y accedemos al formulario de crear o añadir un post de Facebook) > Hay solamente dos campos: el campo "Name" (donde escribimos un nombre para identificar este post, es un nombre de uso interno para las búsquedas de los editores) y el campo ""Media link" donde pegaremos la URL del post en concreto.
- MOSTRAR COMO: Siempre el post de Facebook se insertará a todo lo ancho de la página, por defecto. Cuando lo insertamos, siempre hay que dejar los datos que aparecen por defecto en la ventana flotante: "Next" > Embed default (big)": [dejarlo así]. / ALINEAR: "None": [dejarlo así] / Hacer clic en EMBED para insertar ya el post.
Completando el formulario al crear un nuevo Post-Fb:
- NAME: Escribir aquí un nombre para el post de Facebook (no aparecerá visible, es solo para poder buscarlo luego en nuestra biblioteca de multimedia). Sugerencia: debe ser descriptivo del contenido, ejemplo: “Post de Facebook de Yotuel denunciando racismo de Díaz Canel”.
- MEDIA LINK: Pegaremos aquí la URL o el enlace del post.
Cómo encontrar y editar un Post-Fb que teníamos añadido desde hace tiempo:
- Panel de Control > Bibliotecas > Biblioteca-Multimedia.
- Usando el filtro "Media type" escogeremos el tipo "Post-Fb" > "Filter (filtrar) [y la búsqueda se realizará solamente para archivos que sean posts de Facebook] > Editar.
Ejemplo siguiente, un post de Facebook insertado:
Post de Instagram
Todo se cumple exactamente igual que lo apuntado anteriormente respecto a publicar un Post de Facebook. Nombre abreviado: Post-Inst.
Ejemplo siguiente, un post de Instagram insertado:
Post de Twitter
Todo se cumple exactamente igual que lo apuntado anteriormente respecto a publicar un Post de Facebook. Nombre abreviado: Post-Tw.
Ejemplo siguiente, un post de Twitter insertado:
Video de Facebook
Exactamente igual que lo apuntado anteriormente respecto a publicar un Post de Facebook. Nombre abreviado: Post-Fb-Video.
Video remoto
Los videos y audios, nunca los subimos a nuestro servidor, sino que los publicamos en YouTube, y luego usamos la URL para insertarla en nuestra web.
Cómo crear o añadir video remoto a nuestra biblioteca de multimedia:
- Panel de Control > Crear-Multimedia > Crear video remoto.
Completando el formulario de añadir un nuevo Video remoto:
- NAME: Le ponemos un nombre a cada video. Este nombre no estará visible para el público, será solo de uso interno en nuestra web, para que los editores lo puedan buscar y encontrar por palabras clave del nombre. Por eso, debe ponérsele un nombre que describa el contenido.
- REMOTE VIDEO: Pegamos aquí la URL del video que está en Youtube > Guardar.
Cómo insertar un video remoto dentro de un artículo:
- Colocamos el cursor entre dos párrafos > Tocamos el botón "Multimedia" de la barra de herramientas: 12.
- Si ya estaba el video creado o añadido a nuestra Biblioteca de Multimedia: Buscamos el video por una palabra de su nombre y lo seleccionamos.
- Si aún no estaba añadido y queremos añadirlo ahora mismo a nuestra biblioteca de multimedia: Tocamos arriba la pestaña "Video remoto" y se abre el formulario de añadir video, le damos un nombre (que no aparecerá visible, porque es solo de uso interno) y pegamos la URL de YouTube > Guardar.
- MOSTRAR COMO: Siempre queremos que los videos se muestren a todo lo ancho de la pantalla. Siempre hay que dejar los datos que aparecen por defecto: "Embed default (big)": [dejarlo así]. / ALINEAR: "None": [dejarlo así] / Hacer clic en EMBED para insertar ya el video.
Cómo insertar un video remoto como ILUSTRACIÓN PRINCIPAL de un artículo:
- Damos "Reemplazar" a la imagen que por defecto aparece de modo provisional en el campo de "Ilustración Principal" > Se abre la biblioteca de multimedia.
- Si ya el video está añadido, lo buscamos por su nombre y lo seleccionamos, y tocamos ""Guardar".
- Si aún no está añadido y queremos añadirlo ahora mismo a nuestra biblioteca de multimedia: Tocamos arriba la pestaña "Video remoto" y se abre el formulario de añadir video, le damos un nombre (que no aparecerá visible, porque es solo de uso interno) y pegamos la URL de YouTube > Guardar.
- Todo video creado por nuestra revista, se publicará primero en el canal de YouTube.
- Y todo video creado por nuestra revista, aparecerá primero en la sección Multimedia, solo, con un breve texto explicativo: y en este caso, es cuando único el video aparece insertado como ILUSTRACIÓN PRINCIPAL de un artículo.
Por qué insertar un video dentro de un artículo: Puede ser una multimedia relacionada directamente con el contenido de nuestra publicación, o que no esté relacionado pero que como editores deseamos proponer sencillamente a cualquier lector dentro de la página para enriquecer la oferta de contenidos. Puede ser un video que ya está añadido previamente a la web, aunque también podemos añadirlo durante la misma edición.
Cómo encontrar y editar un Video remoto que habíamos añadido:
- Panel de Control > Bibliotecas > Biblioteca-Multimedia.
- Usando el filtro "Media type" escogeremos el tipo "Video remoto" > "Filter (filtrar) [y la búsqueda se realizará solamente para archivos que sean Video remoto] > Editar.
Ejemplo siguiente, un Video remoto insertado:
OTROS
Accordion
Cómo crear (insertar) una Accordion dentro de nuestro artículo:
- Con el cursor situado entre dos párrafos, en cualquier punto de nuestro artículo, vamos a la Barra de Herramientas > Tocamos el botón "Accordion" que es un icono de una acordeón (Imagen de la Barra de Herramientas: 14).
- De este modo insertamos dentro de nuestro artículo una pequeña tabla con dos campos: "Row title" y "Row content".
- Podemos insertar más Accordion, todas las que necesitemos dentro de un mismo artículo, una encima de otra.
Edición:
- ROW TITLE: Aquí escribiremos el título que aparecerá visible. Breve, y puede ser todo en mayúsculas. Sin punto final.
- ROW CONTENT: Aquí escribiremos el contenido que estará oculto y solamente se abrirá o desplegará cuando el lector lo toque. Se admiten aquí todas las configuraciones del texto, como: encabezados, estilos de párrafo y de carácter, etc.
Usos de la Accordion:
- Diversifica y hace más agradable la visualidad y la forma de leer.
- Muy recomendable para reducir la extensión de una publicación que contenga demasiadas partes, porque aparecerá visible menos contenido, solamente se verán los títulos de cada accordion: así ganamos espacio.
- Confiere una mejor experiencia al lector: el lector solamente tocará y desplegará la parte que le interese, ahorrándose leer o revisar todo lo demás.
- Muy útil para tipos de contenidos armados en base a preguntas y respuestas, al estilo de las publicaciones de "Preguntas más frecuentes", donde en los títulos visibles encontraremos las preguntas, y en los contenidos ocultos las respuestas. Y como lectores abriremos solamente la pregunta para la que estamos buscando una respuesta.
Ejemplo de Accordion insertada:
- Título de un cuento breve oculto: EL DINOSAURIO
-
Cuando despertó, el dinosaurio todavía estaba allí.
Cuando se exilió, el tiranosaurio todavía estaba dando su discurso en la Plaza del Robo de la Ilusión.
Encuesta
- Nuestras encuestas, una vez creadas, podemos insertarlas dentro de infinidad de artículos, y también en la portada de nuestra revista.
- Siempre podemos editar nuestras encuestas después de publicadas, incluso después de ya haber recibido votos, y podemos agregarles otras nuevas opciones.
Cómo crear una nueva Encuesta:
- Panel de Control > Crear Otros > Crear-Encuesta.
Completando el formulario de crear o editar una Encuesta:
- QUESTION: Escribiremos aquí una pregunta (abre y cierra con signo de interrogación) que será al mismo tiempo el título de la encuesta, pues aparecerá arriba del todo en el recuadro de la encuesta, con formato propio de un título: mayor puntaje, negritas, etc. / Debe ser breve, clara, directa.
- CONTEXTO: Escribiremos aquí brevemente, en un solo párrafo, una información que contextualice sobre el marco de la encuesta, quizás describiendo un hecho que haya dado pie a esta encuesta, una cita o frase sobre el tema, etc. Redactado siempre en tono formal.
- OPCIÓN: Aparece siempre por defecto un solo campo para escribir una primera opción. Pero, tocando el botón "Añadir otro elemento" podemos añadir otros campos y escribir otras opciones.
- EN PORTADA: Desactivada. Si tocamos y activamos esta casilla, estamos poniendo esta encuesta visible en la portada de la revista. Para que así suceda, debemos desactivar este mismo campo en cualquier otra encuesta que exista y tenga este campo aún activado. Buscaremos esa otra encuesta y desactivaremos allí este campo.
- PERMITIR CANCELACIÓN DE VOTOS: Activada. Por defecto aparece esta casilla activada, y así la dejaremos siempre. Permite que si un votante cambia de opinión pueda anular un voto.
- PERMITIR VER LOS RESULTADOS: Desactivada. Por defecto aparece esta casilla desactivada, y así preferimos dejarla siempre: hace que el votante no pueda ver cómo va la votación antes de votar, y que solamente pueda verlo después de haber votado.
- POLL DURATION: Aquí escogeremos, marcaremos, el plazo que nuestra encuesta va a permanecer activa admitiendo nuevos votos. Preferimos dejar nuestras encuestas abiertas por tiempo ilimitado, salvo alguna excepción.
- Cambiar el orden de las opciones, mover los campos: Arrastrando cada opción por la cruz, podemos moverla hacia arriba o hacia abajo.
Cómo insertar una Encuesta dentro de un artículo:
- Colocamos el cursor entre dos párrafos > Tocamos el botón "Insertar Encuesta" de la barra de herramientas (Imagen aquí de nuestra Barra de Herramientas: 13).
- Tiene que estar ya añadida o creada nuestra Encuesta previamente, para poderla insertar: En el campo de buscador abierto, empezamos a escribir cualquier nombre, y se despliega un listado con los nombres de las Encuestas que ya tenemos creadas, y la escogeremos haciendo clic sobre su nombre para dejarla ya insertada.
- MOSTRAR COMO: Siempre hay que dejar los datos que aparecen por defecto: "Next" > Embed default (big)": [dejarlo así]. / ALINEAR: "None": [dejarlo así] / Hacer clic en EMBED para insertar ya el archivo.
- Encuesta ya cerrada: Siempre podemos insertar una encuesta dentro de un artículo, aunque ya esté cerrada o desactivada: solamente que en este caso no aparecerá disponible la opción de votar para los lectores, nada más podrán ver el resumen de la votación.
Cómo encontrar y editar una Encuesta que habíamos creado:
- Panel de Control > Bibliotecas > Biblioteca-Encuestas.
- Administrar > Content [contenidos] > Encuestas.
Sugerencias:
- Una pregunta en el encabezado: El título o encabezado de cada encuesta, como en el siguiente ejemplo, será siempre una pregunta encerrada entre signos de interrogación, y escrita en altas y bajas (evitaremos poner todo el texto en mayúsculas). Debe ser una pregunta formulada del modo más breve posible, clara y concisa.
- Número de opciones para marcar: La cantidad de opciones o respuestas para marcar, debe ser un mínimo de 3. Trataremos de incluir todas las probables o principales opciones de respuestas con que se puedan identificar distintos segmentos de la audiencia.
- Las opciones o respuestas: Cada opción se escribirá en altas y bajas, y terminará siempre con punto final.
- Contexto: Escribiremos aquí brevemente, en un solo párrafo, una información que contextualice sobre el marco de la encuesta, quizás describiendo un hecho que haya dado pie a esta encuesta, una cita o frase sobre el tema, etc. Redactado siempre en tono formal. Todo en un solo párrafo, lo más breve posible.
- Evergreen: Preferimos hacer encuestas solamente atemporales, que no caduquen (como la del siguiente ejemplo), y esto es muy importante considerarlo al redactar la pregunta del encabezado y al redactar la nota del Contexto.
Ejemplo de Encuesta insertada:
Formulario insertado
Podemos insertar un formulario nuestro, dentro de un artículo. Para ellos, debemos primero construir el formulario, y luego crear un contenido dinámico y añadirlo.
En la Barra de Herramientas de la redacción de artículo, tenemos un botón para insertar formularios.
Encuentra todo sobre cómo hacer un formulario y posteriormente poder insertarlo dentro de cualquier artículo: en este enlace.
Grupo Links
Un Grupo Links es un pequeño menú en forma de recuadro (sombreado) que ofrece una lista de artículos publicados en Árbol Invertido, donde de cada artículo encontramos el título, y donde cada título tiene un enlace que lleva a la página de esa publicación.
Se puede insertar en cualquier lugar de un artículo, entre dos párrafos (nunca partiendo un mismo párrafo). Preferimos insertarlo en la tercera parte superior de la página. Un artículo puede tener insertados distintos Grupo-Link, pero preferimos que nunca tenga más de uno solo.
- Cada Grupo Link tiene un nombre que aparece visible en la parte superior del pequeño recuadro y que informa sobre el tema de los links incluidos. Por ejemplo: "Más de Dagoberto Valdés" ofrece una lista de tres publicaciones de este autor en nuestra revista.
- En cualquier momento, al editar cualquier publicación, podemos eliminar un Grupo Links o insertar otro.
Cómo crear un nuevo Grupo Links:
- Panel de Control > Crear Otros > Crear-Grupo Links
- NAME: Escribiremos aquí el nombre del Grupo Links que aparecerá visible, una vez publicado, en la parte superior. Debe ser un nombre que informe a los lectores claramente sobre el rasgo común que distingue a ese grupo de links. / No poner un punto final en el nombre del Grupo Links. / Y debe ser un nombre breve y claro, lo más breve posible.
- ARTICLE TEASE MINI: Este es un campo activo donde podemos buscar y dejar añadido el título de cualquier publicación realizada en nuestra revista. Cuando empezamos a escribir aquí cualquier palabra, se despliega un listado de artículos publicados en nuestra revista que incluyen esa palabra en el título, y lo escogeremos tocando sobre el título. Se busca por las palabras del título (no por palabras del interior de los artículos).
- Preferimos añadir no menos de tres títulos en cada Grupo Links: Si tocamos el botón "Añadir otro elemento" crearemos un nuevo campo para dejar agregado otro título a nuestro Grupo. Y así pudiéramos añadir cualquier cantidad de campos con otros títulos. Pero, OJO: preferimos que cada Grupo Links tenga un mínimo de 3 títulos y un máximo de 6, no más.
Cómo insertar un Grupo Links en un artículo:
- Colocar el cursor donde queremos insertar el Grupo-Link, entre dos párrafos.
- En la Barra de Herramientas, tocar el botón que es un icono de enlace, a color, tocamos aquí para buscar: cuando empezamos a escribir, aparecen los nombres de los Grupos Links que tenemos ya creados, y podemos escoger un nombre y tocarlo, para dejarlo agregado.
- Podemos hacerlo en el momento en que estamos publicando un nuevo artículo, pero también en cualquier otro momento: al editar un artículo publicado hace años, volveremos a este mismo campo y escogeremos aquí el nombre de cualquier Grupo Links. Por supuesto, no agregamos Grupos por gusto, sino relacionados de alguna manera con el tema de cada publicación.
Cómo encontrar y editar un Grupo Links que habíamos creado:
- Panel de Control > Bibliotecas > Biblioteca-Grupo Links.
- Usando el filtro "Media type" escogeremos el tipo "Grupo-Links" > "Filter (filtrar) [y la búsqueda se realizará solamente para archivos que sean Grupo-Links] > Editar.
- Al editar cada Grupo-Links, podemos cambiarle todo: cambiarle el nombre, añadir o quitar elementos de la lista (los títulos de los artículos), cambiar y escoger otros títulos diferentes, etc. Y siempre los cambios que hagamos se actualizarán automáticamente en todas las publicaciones o artículos donde tengamos agregado ese Grupo Links en particular. De esta forma, podemos actualizar el Grupo "Más de Dagoberto Valdés", por ejemplo, para escoger artículos más recientes del mismo autor.
Ejemplo de un Grupo Links insertado:
Iconos
En nuestra revista contamos con una biblioteca de íconos. Y, para insertarlos o añadirlos dentro del texto, contamos en la Barra de Herramientas con el botón "Icons". Después de insertados, funcionan igual que las letras o caracteres de las palabras: los podemos cortar y pegar, situarlos uno al lado de otro o separados por espacios, etc.
Cómo buscar e insertar iconos dentro de nuestro artículo:
- Colocamos el cursor donde queremos insertar un icono, puede ser dentro de un párrafo o dentro de una palabra.
- Tocamos el botón "Icons" de la barra de herramientas (Imagen aquí de nuestra Barra de Herramientas: 6).
- Se despliega un menú o lista de iconos, organizados alfabéticamente.
- Tenemos debajo una barra de búsqueda "Search all icons" para buscar iconos por sus nombres. Los nombres están en inglés.
- Tocamos primero encima del icono que deseamos insertar y aparecerá seleccionado debajo. Tocamos por último la palomita verde al lado del icono, y ya queda insertado.
Ejemplos de iconos insertados. El primer párrafo sin ningún estilo aplicado, los dos siguientes con estilo de párrafo "paratexto":
Círculo
Circle Arrow left
Accessible icon
|
LISTADO DE ICONOS |
||
|
ABC |
DEF |
G-O |
| Flags Cinta Copyright Shuffle Globe Shoes Prints Icons Infinito Wand Registered Poop Cloud Peace Puzzle piece Gift Yin Yang Skull AUDIO Headphone,, Micro Music Podcast Radio Volume ANIMALES Worm Spider Dove Fish CASAS Edificios Building,, House Store Archway Shop Closse CIENCIA Microscope Mortar Odysee Rocket Satellite Telescopio Atom COMIDA y bebida Glass Spoon Utensils Apple Mug COMPETENCIA Ranking Award Trophy Certificate COMUNICACIÓN Message Calendar Note aviso Phone Envelope Chat Wifi Bullhorn Comments Newspaper Rss Señal wifi CULTURA ARTE Paintbrush Palette |
DINERO, NEGOCIOS Coins PayPal Piggy Bank Money, Dollar Credit Card Wallet Cart plus GÉNERO Venus Transgender ECOLOGÍA Faucet Fan Filter Fire Fish Industry Bombilla Meteoro Moon Mosquito Mountain Oil Leaf Pagelines Radiation Parachute box Paw Recycle Route Sailboat Shuffle Escalera Sol verano Syringe Water Water Ladder Cloud Poop Globe ESCRIBIR ortografía Feather Font Párrafo Pen Pencil Quotes Asterisk Exclamation Slash ESTRELLAS Star De David FLECHAS Arrow Back Clasificar Angles FORMAS, BOTONES Toggle Of Toggle On |
INVIERNO NIEVE Snow Socks Snowman LEER / LIBRO Book Magnifying glass LISTAS List Check LOCALIZACIÓN Location MATEMÁTICAS Math Percent MEDIDAS Rules Pen Ruler Scale Weight MULTIMEDIA Film Photo film PLAY Pausa Play Stop OFICINA Office Clip Print OBJETOS Magnifying glass Glass Scissors Tools Suitcase Suitcase Rolling Ladder Stamp Smoking Ropa Anchor Suitcase Suitcase medical Cross Crown |
|
P-Q |
R-T |
W-Z |
| PARTES DEL CUERPO HUMANO Heart Eye Face PERSONAS Person People Biking ID Portrait Card Credencial People Arrow People Carry Pulling People Group Robbery, robo People Roof Estallido Check Cane Menos Plus pregunta Equis Trabajando Cayendo Vestido mujer Senderismo Acosando Pregnant Praying Corriendo Refugio Patinando Esquiando Nadando Walking Cane Walking Regresar Entrando por ventana Confinado Usuarios Accessible Carrera Slideshare |
REDES Meta Pinterest YouTube Retuitear Spotify WhatsApp RELOJES Clock Pesa Hourglass SALUD Health Prescripción medidas Syringe Medical SEGURIDAD Key Lock Shield TECNOLOGÍA Plug, Enchufes Computer Mobile Power-Off Gear Reply, Responder Todo Rss Signal Share Compartir nodos TRANSPORTE Plane Check Pplane Lock Bus Sailboat Road Road Barrier Route Sign |
WEB Link Windows Wikipedia Amazon Cursor Mouse Expandir Recortar Minimizar Drupal Logo Delete Copiar Base de datos ARCHIVOS Imagen Agrupar objetos Sobrepasar Pegar Word Press Form Survey Sliders controles deslizantes |
Marco de Texto
Este es un recurso personalizado de la revista Árbol Invertido. Se trata apenas de aplicar un estilo de párrafo específico a un párrafo, y (mediante una Hoja de Estilos CSS) lograr que se vea de manera diferente una vez publicado: se verá como un recuadro o marco sombreado que hemos incrustado dentro del texto del artículo. Esta forma de visualización permite una lectura "en paralelo", para un texto que no aparece como parte del texto base o cuerpo principal del artículo. Mediante este recurso, lograremos incrustar cápsulas de información anexas al artículo.
- El recuadro o marco de texto, aparecerá incrustado y con el resto del texto del artículo fluyendo por su derecha. Pero, OJO: no aparecerá en un lugar arbitrario del artículo, sino en aquel punto exacto del texto donde originalmente está ese párrafo.
- Por tanto, como se trata apenas de un párrafo cualquiera al que aplicamos un estilo de párrafo en específico, podemos hacerlo varias veces dentro de un mismo artículo: aplicando el mismo estilo de párrafo "MarcoTex" a diferentes párrafos, podemos crear o incrustar varios "Marcos de Texto" dentro de un mismo artículo.
- Recomendamos nunca abusar de este recurso, y, si vamos a crear varios en un mismo artículo, entonces tratar de que queden con suficiente separación entre sí.
Cómo crear un nuevo Marco de Texto:
- Escribimos o pegamos el párrafo en el lugar del artículo donde queremos que aparezca incrustado, entre otros dos párrafos.
- Seleccionamos el párrafo > Barra de Herramientas > Estilos > Tocamos el estilo "MarcoTex".
Usos posibles:
Si en un artículo se menciona algo de pasada, por ejemplo si un entrevistado menciona algo como el nombre de una persona, un hecho histórico o un libro, podemos enriquecer nuestra publicación, añadiendo en ese punto un párrafo con información en particular sobre esa persona, ese lugar, ese hecho o ese libro, aplicándole el estilo de párrafo "MarcoTex" para que este bloque de información no interrumpa la continuidad o fluidez del artículo. Son otras ventanas de información que abrimos.
Ejemplo de Marco de Texto añadido, incrustado, con información en paralelo. Admite estilos de carácter como negritas, versalitas, cursivas, colores rojo o azul, también admite hipervínculos, etc.
Edición:
- El estilo se aplica siempre a un único párrafo. Esto quiere decir que si tenemos dos párrafos seguidos a los que hemos aplicado el mismo estilo de párrafo "MarcoTex", no se verán dentro de un mismo sombreado o recuadro, sino que se verán como dos recuadros o marcos diferentes. Un Marco de Texto se creará siempre con un único párrafo.
- No admite dentro la utilización de otros estilos de párrafo, pero sí admite que al texto del mismo párrafo apliquemos otros estilos de carácter: negritas, versalitas, colores, etc.
Raya divisoria
Insertaremos una raya horizontal entre distintas áreas de una página, para ayudar a entender la estructura del contenido y en especial para separar áreas de texto. Por ejemplo, en esta misma página estamos usando la raya horizontal para separar cada capítulo de un elemento diferente, tratando de ayudar al ojo a agrupar y distinguir los contenidos.
- Con el cursor colocado entre dos párrafos en el punto exacto donde queremos insertar una raya, vamos a la Barra de Herramientas > Tocamos el botón "Insertar raya" que es un icono de una raya (Imagen de la Barra de Herramientas: 8).
- En edición, se arrastran como cualquier otro objeto.
- Evitaremos usarlo para partir un mismo artículo periodístico. Su uso transmite una división fuerte o dura, entre dos áreas muy diferentes. Sería apropiado, por ejemplo, para separar el texto base de un anexo que colocamos a continuación, distintos capítulos, diferentes poemas o cuentos en un dosier en una misma página, etc.
Ejemplo siguiente, otra raya divisoria:
Tabla
Crearemos tablas cada vez que necesitemos presentar grupos de datos, porque nos permite reunir datos de la manera más organizada y hacerlos más comprensibles.
Cómo crear o insertar una nueva Tabla:
- Con el cursor colocado entre dos párrafos, en el punto donde queremos insertar una tabla > Vamos a la Barra de Herramientas y tocamos el icono de Tabla (en la imagen de nuestra Barra de Herramientas: 7).
Edición:
- Máximo de 3 columnas en cada tabla: Hemos apreciado que en los teléfonos móviles presentan dificultad, se ven mal, la tablas con cuatro o más columnas.
- Al texto dentro de las celdas, se le puede aplicar cualquier formato (encabezados) o cualquier estilo de párrafo o carácter.
- Cada tabla se edita usando los botones que, cuando tocamos una tabla, aparecen flotantes en la misma tabla por encima y/o por debajo. Tenemos opciones para insertar o eliminar filas y columnas.
- Para "Combinar celdas" (convertir dos celdas en una sola), usaremos el botón con el menú de Combinar. Después de colocar el cursor dentro de una celda en específico, tocaremos la opción el botón o menú de combinar y seleccionaremos "Combinar celda derecha" si queremos eliminar la división de la derecha, o dependiendo de hacia dónde queramos ampliar elegiremos otras opciones: ""Combinar celda superior", "Combinar celda inferior", etc.
- Las tablas se pueden cortar y pegar completas en otro punto dentro del mismo artículo que estamos editando, o también incluso en otro artículo diferente. Y también se pueden arrastrar hacia arriba o hacia abajo, colocándolas entre otros dos párrafos en cualquier otro punto del artículo.
- Cabeceras: Independiente de la información que aparezca dentro del artículo y de cualquier introducción escrita que preceda a una tabla insertada, preferimos que siempre cada tabla se explique bien dentro de sí misma, teniendo cabeceras con la información necesaria.
- Cabecera de la tabla: Siempre cada tabla preferimos que empiece con una primera fila convertida en una cabecera con el nombre explicativo para toda la tabla, usando mayúsculas o formato de "Encabezado 3" o de "Encabezado 4".
- Cabecera de cada columna: Y en la segunda fila, colocaremos el nombre explicativo del tipo de datos agrupados en cada columna. Usando recursos como: negritas, colores, versalitas. Y usando el estilo de párrafo "JustifCent" para centrar cada nombre dentro de cada celda.
Ejemplo de Tabla:
|
PAÍSES CON MÁS CASOS |
||
|
País |
Años |
Votos |
| Cuba | 2023 | 10.500 |
| Nicaragua | 2019 | 9.200 |
| Argentina | 2022 | 8.000 |
Te pudiera interesar
Lista de artículos relacionados “Te pudiera interesar”: Al final de cada página o artículo publicado, aparece una lista de sugerencias de otras publicaciones para continuar leyendo.
Edición:
- En la revista Árbol Invertido, esta lista no se crea de manera automática, sino que se marca y rellena manualmente.
- Cuando editamos un nuevo artículo, al final del formulario de creación y edición del artículo, tenemos opción de añadir un máximo de 6 artículos que sugerir a los lectores. Son 6 campos, donde si empezamos a escribir o ponemos cualquier palabra, se despliega una sugerencia de títulos publicados con esa palabra. Se busca y agrega solamente por las palabras de los títulos.
- Siempre usaremos o rellenaremos el total de las 6 opciones.
- Escribir palabras claves y buscar títulos relacionados de alguna manera con el mismo tema del presente artículo: el mismo tema, o del mismo autor, etc.
- Pero, también podemos sugerir otros temas sencillamente buenos o interesantes, aunque se aparten por completo del presente artículo.
- Nuestro principal objetivo es mantener al lector atrapado dentro de nuestro sitio web, que cuando llegue al final del presente artículo no se vaya todavía y siga leyendo otras de nuestras publicaciones.